Ionic Framework คืออะไร?
Ionic Framework คือ Framework ที่ช่วยให้พัฒนาแค่ครั้งเดียวแต่เราสามารถ Build ให้ออกมาใช้งานได้หลายระบบปฏิบัติการทั้ง Web App, Android App หรือ iOS App
Ionic Framework จะใช้เทคโนโลยี HTML5, CSS3, JavaScript และ AngularJS (หรือจะใช้ React ก็ได้) ในการพัฒนา และใช้ Cordova เป็นตัว build code ให้ออกมาเป็น Web App, Android App หรือ iOS App

ข้อดีของ Ionic Framework
1. ได้ Application ที่มีความใกล้เคียงกับ Native App มาก ทั้งหน้าตา UI การใช้งาน
2. สามารถทำประสิทธิภาพได้เทียบเท่าการพัฒนาแบบ Native ของแต่ละระบบได้ง่าย
3. ได้รับการยอมรับจากบริษัทชั้นนำ ทั้งผู้บริโภค และองค์กรไอที เช่น แอพพลิเคชั่นของ UNIQLO ก็ใช้ Ionic Framework ในการพัฒนา
4. สามารถพัฒนาให้ติดต่อกับ Hardware ของอุปกรณ์ได้ด้วย เช่น กล้อง ,ไมโครโฟน
5. ช่วยลดต้นทุนในการพัฒนา ถือเป็นจุดแข็งของ Ionic เพราะการพัฒนา Application ที่ต้องครอบคลุมทั้ง Website, iOS และ Android นั้นต้องใช้เงินทุน และเวลาที่สูงมาก
6. ไม่ใช้ JQuery ในการพัฒนา ทำให้ประสิทธิภาพการทำงานของ Application บนอุปกรณ์พกพาสูงขึ้นอย่างมาก
ขั้นตอนสร้าง Hybrid App ด้วย Ionic Framework
1. ติดตั้ง Node JS สามารถดาวน์โหลดตัวติดตั้งได้ที่ www.nodejs.org
2. ติดตั้ง Ionic CLI กับ cordova CLI
npm install -g cordova ionic
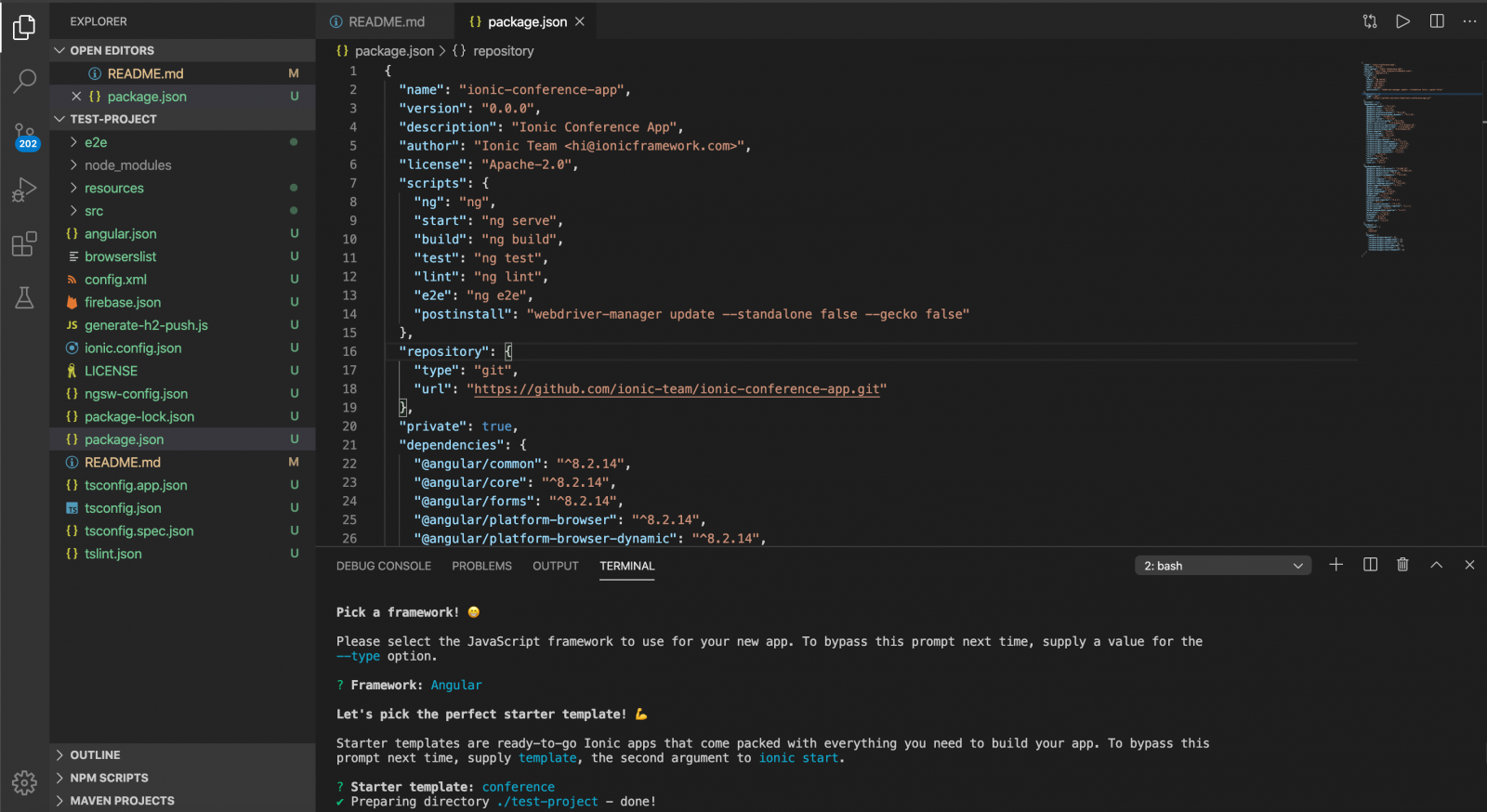
3. สร้าง Project
ionic start ProjectName
โดย Framework เลือกเป็น Angular และ Starter template เลือกเป็น conference

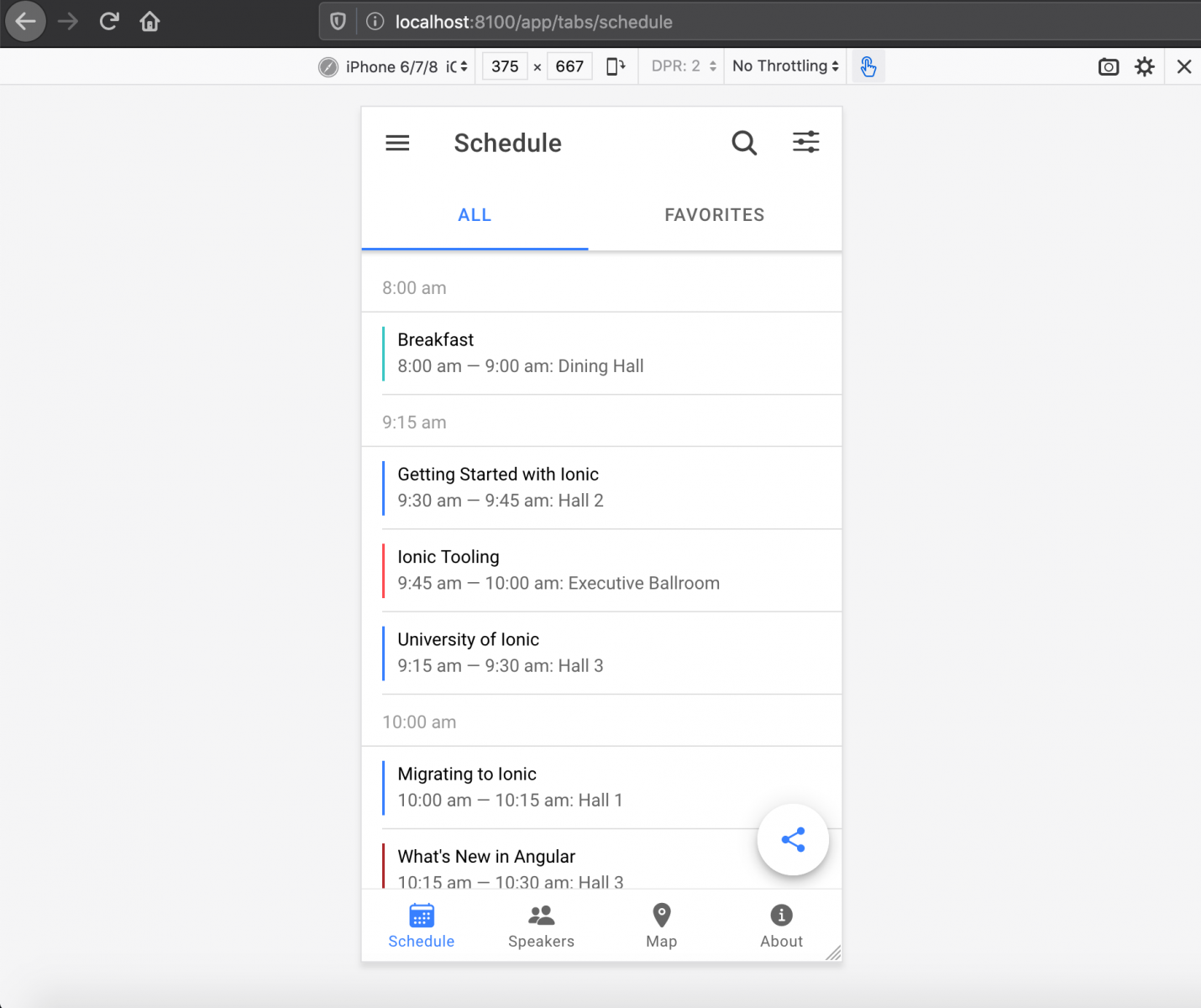
4. สั่งรัน Project เพื่อทดสอบบน local
ionic serve

5. การ Deploy ขึ้น Server จะต้องสั่ง Build Code ให้ออกมาเป็น Code ในรูปแบบสำหรับนำไปใช้ขึ้นในแต่ละ Platform ดังนี้
5.1 Web App
ionic build --prod
ซึ่งผลที่ได้จากคำสั่งนี้คือ ไฟล์ website ซึ่งจะถูกเก็บไว้ที่ folder ชื่อ "www" โดยตอนวาง code บน server ให้ระวังเรื่องค่า base ในไฟล์ index.html เช่น
- ถ้าวางที่ root ของ server เช่น https://www.domain.com/ ให้กำหนดเป็น <base href="/">
- ถ้าวางไว้ใน folder ย่อยบน server ชื่อ folder test-project เช่น https://www.domain.com/test-project/ ให้กำหนดเป็น <base href="/test-project/"> หรือจะกำหนดตอนสั่ง Build Web ดังนี้
ionic build --prod -- --base-href /test-project/ionic/
5.2 Build Android App
ionic cordova build android --release
ซึ่งผลที่ได้จากคำสั่งนี้คือ ไฟล์ apk ซึ่งจะถูกเก็บไว้ที่ folder ชื่อ "platforms/android/app/build/outputs/apk/"
5.3 Build iOS App
ionic cordova build ios --release
ซึ่งผลที่ได้จากคำสั่งนี้คือ ไฟล์ .xcodeproj ซึ่งจะถูกเก็บไว้ที่ folder ชื่อ "platforms/ios"